Sau đây tuyettac.org sẽ hướng dẫn đến các bạn cách tạo 1 icon trong suốt bằng illustrator
Bước 1: Mở AI, sử dụng công cụ Ellipse và giữ phìm Shift để vẽ 1 hình tròn và fill với màu #00a8a1
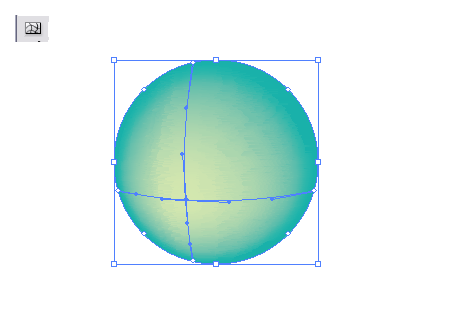
Chọn hình tròn vừa vẽ, sử dụng công cụ Mesh và click 1 lần vào 1 vị trí nằm trong hình tròn và ko fai là tâm của hình tròn. Chọn mesh point vừa rồi và chọn màu #cfe4a6
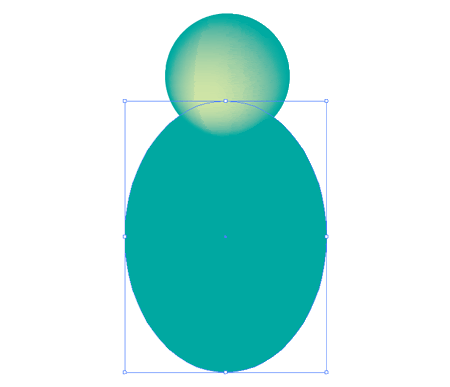
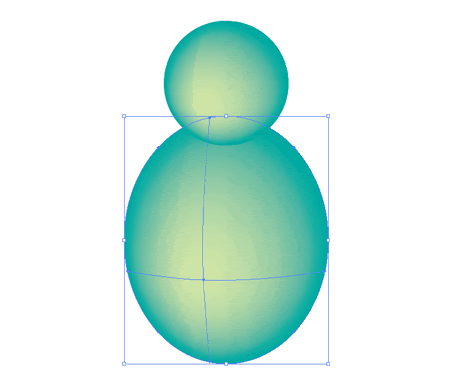
Bước 2: Sau đó dùng tiếp công cụ Ellipse để vẽ 1 hình bầu dục để làm phần thân của icon
Làm tương tự như với phần đầu của icon, sử dụng mesh tool và tạo 1 mesh point với màu #cfe4a6
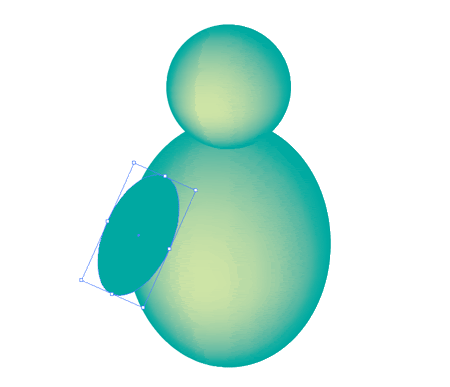
Bước 3: Vẽ tiếp 1 hình bầu dục khác để làm phần tay cho icon; sau đó xoay và đặt vị trí của hình đó như hình vẽ
Tương tự như đầu và thân, sử dụng mesh tool cho cánh tay
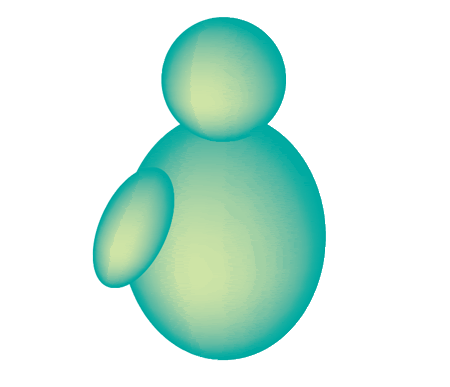
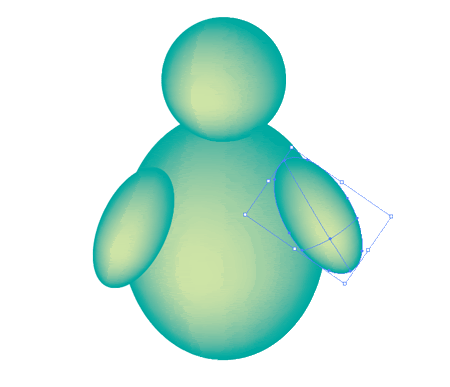
Copy và Paste cánh tay vừa tạo; rồi xoay và đặt lại vị trí của cánh tay mới như hình vẽ
ấn Ctrl+Shift+[ để cánh tay mới đc ẩn ở phía dưới phần thân
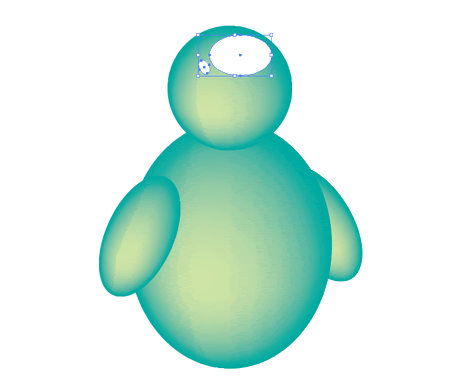
Bước 4: Vẽ 2 hình bầu dục nhỏ và trắng như hình vẽ để tạo chỗ sáng cho phần đầu của icon
Và chọn opacity của 2 hình bầu dục vừa vẽ = 20% để tạo hiệu ứng
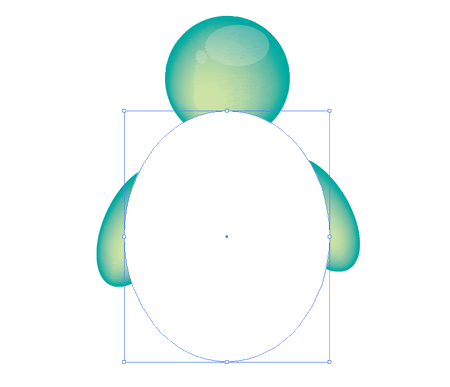
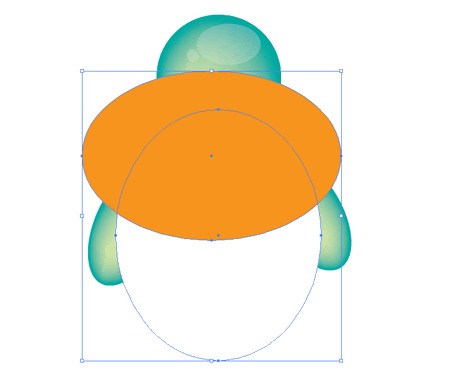
Bước 5: Vẽ tiếp 1 hình bầu dục to = cái thân hoặc là copy và paste thân của icon và nhớ del Mesh point = công cụDirect Seletion Tool
Vẽ 1 hình tròn khác như hình vẽ
Chọn 2 hình vừa vẽ bên trên, vào Pathfinder (Windows/Pathfinder hoặc Ctrl+Shift+F9) và chọn Intersect Shape Area; và click tiếp vào expand
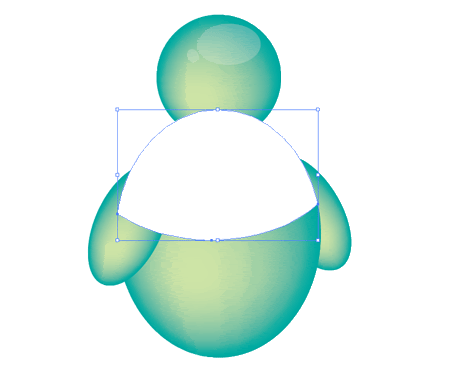
ấn Ctrl+[ để đưa object đó xuống bên dưới cánh tay và phần đầu của icon
Opacity của object trên = 20%
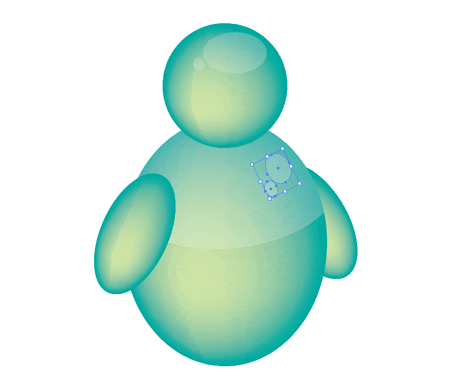
Rồi tạo tiếp 2 hình tròn nhỏ màu trắng với opacity trên thân của icon như hình vẽ
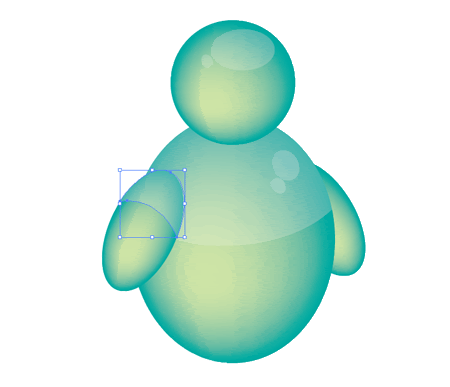
Bước 6:
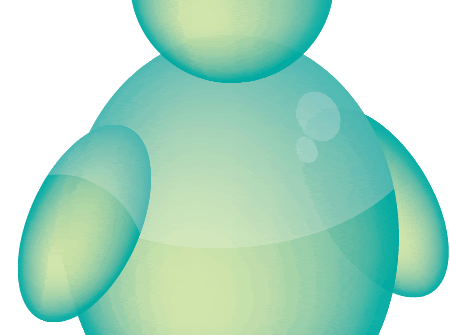
Tương tự như Bứơc 5, ta làm phần bóng cho cánh tay
Bước 7: Chọn phần đầu, thân và tay của icon và chọn opacity = 95%
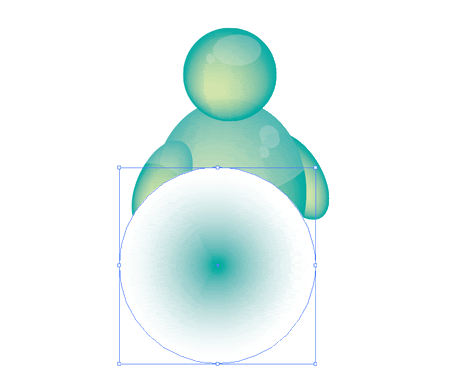
Bước 8: Vẽ 1 hình tròn cuối cùng và fill object đó với gradient #00a8a1 -> #ffffff
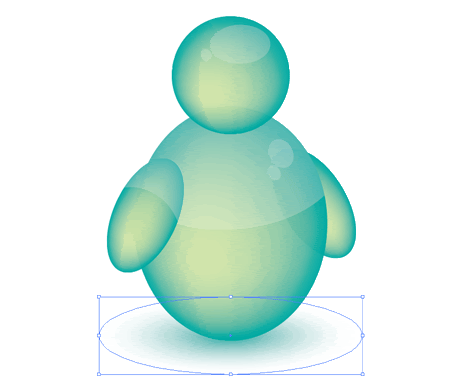
và sử dụng Select Tool để nén object lại, và ấn Ctrl+Shift+[ để đưa object xuống dưới thân. vàoTransparency, và chọn Multiple cho object đó
Như vậy là chúng ta đã tạo xong một icon trong suốt rất đơn giản, chúc các bạn thành công!
Ngoài ra các bạn có thể kham khảo thêm một số khóa học của chúng tôi
– hoc thiet ke photoshop o dau
– hoc đồ họa thiết kế web giá rẻ
– khóa học đồ họa cho giáo viên
– khóa học đồ họa truyền thông
– khóa học đồ họa cho dân báo chí
– khóa học đồ họa theo yêu cầu