Giờ sẽ là bài hướng dẫn để thiết kế được logo như hình bên dưới, logo đại diện của wordpress
Để thiết kế được logo nhưn hình trên cần :
1.Tạo bề mặt quả cầu tròn
2.Vẽ biểu tượng VW
3.Tạo các bề mặt Orb
Trước hết, hãy bắt đầu bằng cách Vào File chọn New trong Photoshop với kích thước 250×250 trong Photoshop với các thuộc tính sau:
Thay đổi màu nền trước là # 82B2E0 và màu nền cho # 012B62 là hình màu nền cho logo mình đang làm.
Giữ phím Shift, vẽ vùng chọn của một vòng tròn như hình dưới đây.
Ctrl+ Backspace để thiết lập sẵn màu nền trước nhé
Chọn công cụ Panel một lần nữa và chọn công cụ Gradient thời gian này, chọn gradient loại Foreground to Transparent.
Tiếp theo bấm D để thiết lập lại nền trước và màu nền cho các giá trị mặc định màu trắng và màu đen của mình và sau đó nhấn phím X để đảo ngược vị trí của màu sắc.
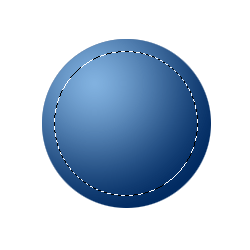
Ở đây hình dạng cơ bản của logo là biểu tượng W và sau đó cung cấp cho các lớp, chúng tôi đã vẽ nó trên một Drop Shadow, một Shadow Nội và một phong cách GradientOverlay. Bắt đầu bằng cách tạo ra một lớp mới bằng cách đi qua Layer> New> Layer. Sử dụng Elliptical Marquee Tool, vẽ vùng chọn tròn bên trong quả cầu là như hình dưới đây
Vào Edit-> stroke lấy độ rộng(Width) là 10 px
Bạn sẽ có kết quả như sau
Sử dụng Polygonal Marquee Tool để vẽ đường thẳng mà đại diện cho cấu trúc cơ bản của logo VW, mà rõ ràng là một V với W theo nó. Grab các Polygonal Marquee Tool và bắt đầu vẽ những đường thẳng như trong hình dưới đây.
Vào Layers của bạn, sau đó kích chuột phải vào layer có chứa biểu tượng và chọn Blending Options. Đặt những thông số như hình dưới tùy chọn cho Drop Shadow, Inner Shadow,Gradient Overlay.
Và cuối cùng bạn sẽ có 1 sản phẩm như hình logo ban đầu, bạn có thể áp dụng để thiết kế logo bằng Photoshop cho riêng mình.